Introduction
This
article
shows the use of a
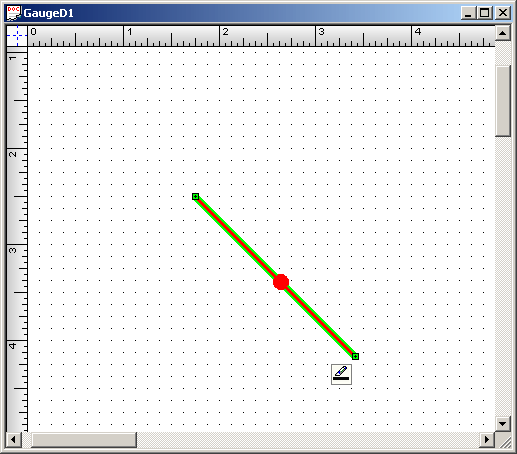
animate line. The code is
encapsulated in a
E-XD++ MFC class. The class
itself is derived from a
CFODrawShape
class. The code demonstrates the how perform
flicker free
drawing. The
control works in a similar way
to the standard Windows
line.
The main
core of the code is in the
drawing
routine (OnDraw3d
and OnDrawFlat).
The public
interface to access the class is shown
here...
void
CAnimatedLinkShape::OnDrawFlat(CDC *pDC)
{
CFOLinkShape::OnDrawFlat(pDC);
DoStartTimer();
//FODO:Add your own code below.
if (mySeg >= GetPointCount()-1)
mySeg = 0;
FOPPoint a = GetPointAt(mySeg);
FOPPoint b = GetPointAt(mySeg+1);
float len = (float)sqrt((b.x-a.x)*(b.x-a.x)
+ (b.y-a.y)*(b.y-a.y));
float x = (float)b.x;
float y = (float)b.y;
if (myDist >= len)
{
mySeg++;
myDist = 0;
}
else if (len >= 1)
{
x = a.x + (b.x-a.x)*myDist/len;
y = a.y + (b.y-a.y)*myDist/len;
}
FOPRect rc(FOPPoint((int)(x-3), (int)(y-3)),
7);
CBrush
brush(RGB(255,0,0));
CBrush
*pBrush = (CBrush
*)pDC->SelectObject(&brush);
//FillEllipse(pDC, rc, RGB(255,0,0),
RGB(255,0,0), 1);
pDC->Ellipse(&rc);
pDC->SelectObject(pBrush);
brush.DeleteObject();
}
void CAnimatedLinkShape::OnDraw3d(CDC *pDC)
{
CFOLinkShape::OnDraw3d(pDC);
DoStartTimer();
//FODO:Add your own code below.
if (mySeg >= GetPointCount()-1)
mySeg = 0;
FOPPoint a = GetPointAt(mySeg);
FOPPoint b = GetPointAt(mySeg+1);
float len = (float)sqrt((b.x-a.x)*(b.x-a.x)
+ (b.y-a.y)*(b.y-a.y));
float x = (float)b.x;
float y = (float)b.y;
if (myDist >= len)
{
mySeg++;
myDist = 0;
}
else if (len >= 1)
{
x = a.x + (b.x-a.x)*myDist/len;
y = a.y + (b.y-a.y)*myDist/len;
}
FOPRect rc(FOPPoint((int)(x-3), (int)(y-3)),
7);
CBrush
brush(RGB(255,0,0));
CBrush
*pBrush = (CBrush
*)pDC->SelectObject(&brush);
//FillEllipse(pDC, rc, RGB(255,0,0),
RGB(255,0,0), 1);
pDC->Ellipse(&rc);
pDC->SelectObject(pBrush);
brush.DeleteObject();
}
The class
is created with the E-XD++ default
Create()
member. The control can be any shape or
size. The example code also shows how to add
a client edge to the window.