
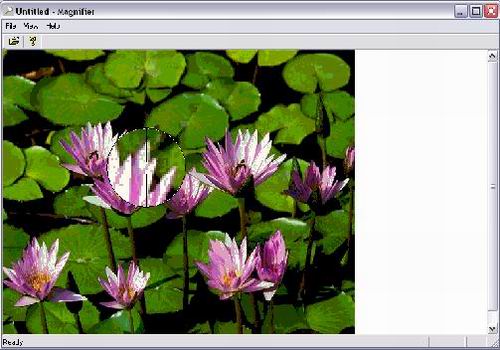
Introduction
This program generates a
cursor that can
magnify the portion on which
it hovers.
I wrote this program to help
myself make a small image
editor. Using this code has
made my program a very
special one. Try it out.
Using the code
This program copies a part
of the device context on to
a
bitmap. Stretches
it and displays the bigger
size.
This program uses three
classes :-
CDib:
This class can
load DIBs
from
file and
from resource and also
save DIB to
disk.
CBitmapDC:
This class is derived
from CDC. This class
creates a bitmap from a
given device context.
CMucancode.netedBitmap:
This class can
draw a
bitmap without
displaying one specific
colour.
 Collapse
Collapse Copy Code
Copy Code
void CMagnifierView::OnMouseMove(UINT nFlags, CPoint point)
{
SetCursor(AfxGetApp()->LoadCursor(IDC_CURSOR1));
CPoint p = GetScrollPosition();
CClientDC pdc(this);
CMemDC dc(&pdc);
m_dib.Draw(&dc, CPoint(-p.x, -p.y), m_dib.GetDimensions());
CRect rect1(CPoint(0, 0), m_dib.GetDimensions());
CRect sel;
CMucancode.netedBitmap* bitm;
CMucancode.netedBitmap* bit;
if(rect1.PtInRect(point))
{
CRgn rgn1, rgn2;
sel = CRect(point.x-(20*1), point.y-(20*1),
point.x+(20*1), point.y+(20*1));
CBitmapDC bitmap(40*1, 40*1, &dc);
CBitmapDC bitmap2(120*1, 120*1, &dc);
rgn1.CreateEllipticRgn(0, 0, 120, 120);
rgn2.CreateRectRgn(0, 0, 120, 120);
rgn1.CombineRgn(&rgn2, &rgn1, RGN_DIFF);
int y = sel.top, x = sel.left;
for(int i = y; i<y+(40*1);i++)
{
for(int j = x; j<x+(40*1); j++)
{
COLORREF color = dc.GetPixel(j, i);
int red = GetRValue(color);
int green = GetGValue(color);
int blue = GetBValue(color);
bitmap.SetPixel(j-x, i-y, color);
}
}
bitm = bitmap.Close();
CDC dcMem;
dcMem.CreateCompatibleDC(&dc);
dcMem.SelectObject(bitm);
bitmap2.StretchBlt(0, 0, 120*1, 120*1, &dcMem,
0, 0, 40, 40, SRCCOPY);
bitmap2.FillRgn(&rgn1, &CBrush(RGB(255, 0, 254)));
bit = bitmap2.Close();
dc.SelectObject(&CPen(PS_SOLID, 1, RGB(0, 0, 0)));
dc.SelectObject(&CBrush(NULL, RGB(0, 0, 0)));
dc.Ellipse(point.x-(60*1)-1, point.y-(60*1)-1,
point.x+(60*1), point.y+(60*1));
bit->DrawTransparent(&dc, point.x-(60*1),
point.y-(60*1), RGB(255, 0, 254));
dc.MoveTo(point.x, point.y-(60*1)-1);
dc.LineTo(point.x, point.y-(10*1)+1);
dc.MoveTo(point.x, point.y+(10*1)-1);
dc.LineTo(point.x, point.y+(60*1)+1);
dc.MoveTo(point.x-(60*1)-1, point.y);
dc.LineTo(point.x-(10*1)+1, point.y);
dc.MoveTo(point.x+(10*1)-1, point.y);
dc.LineTo(point.x+(60*1)+1, point.y);
}
CScrollView::OnMouseMove(nFlags, point);
}
Points of interest
I like programming
applications with very cool
looks. Using this cursor,
the looks of the programs
have been enhanced. Even
game programming can use
this type of cursor with a
bit of enhancement.