provides several
dialog and control classes for performing common user
interface activities. They are applicable to most applications developed with XD++.
To add any of these dialogs to your application, you need to add a menu item or
button with the appropriate command ID to your application. The base controller
class already has message handlers that open these dialogs for you.
Examples:
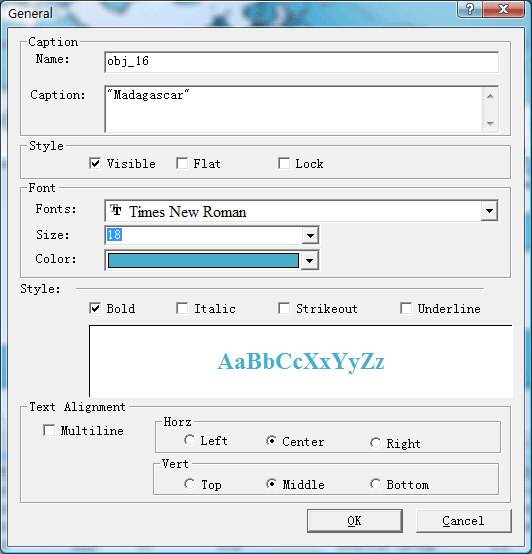
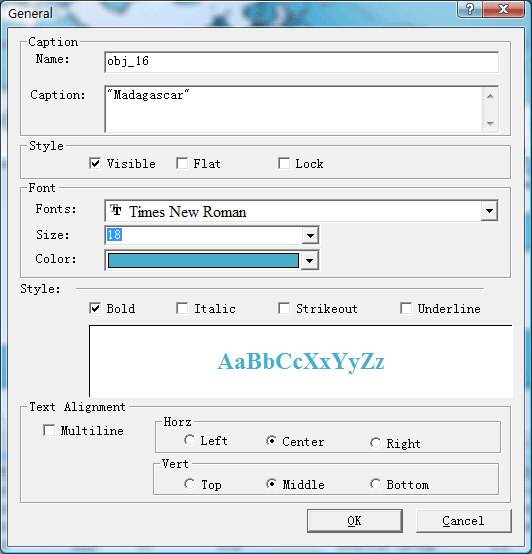
1. General Page
The component property dialog handles a series of
property pages that allow
the user to change the attributes of a component or set of components. The pages
that appear in this property sheet vary depending on the type of properties that
the selected components possess. Example:

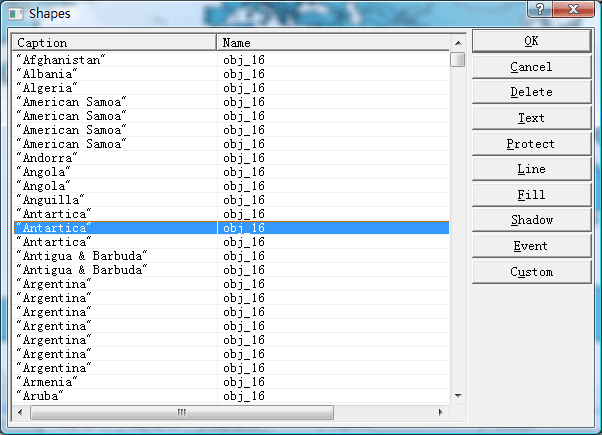
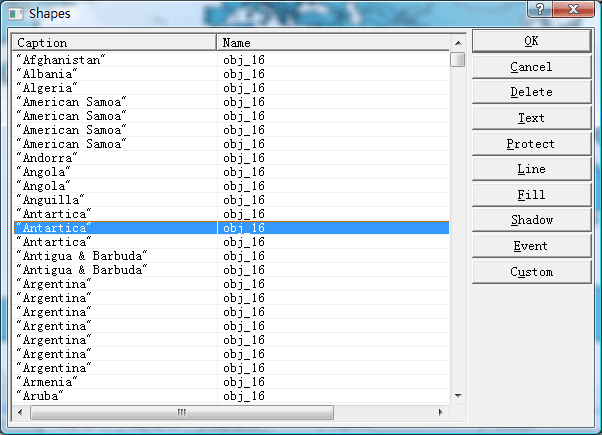
2. Components select dialog

The other dialogs include components
dialog as below:
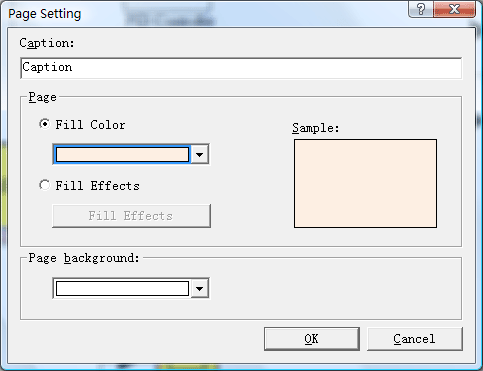
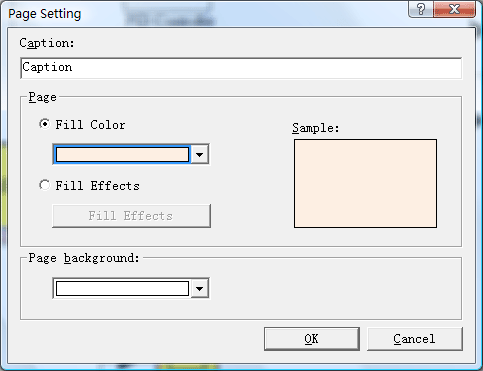
3. Page setting dialog
It allows the user to
change the attributes of back component. as below:

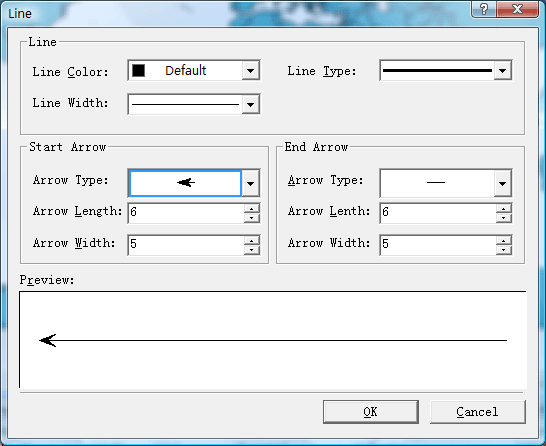
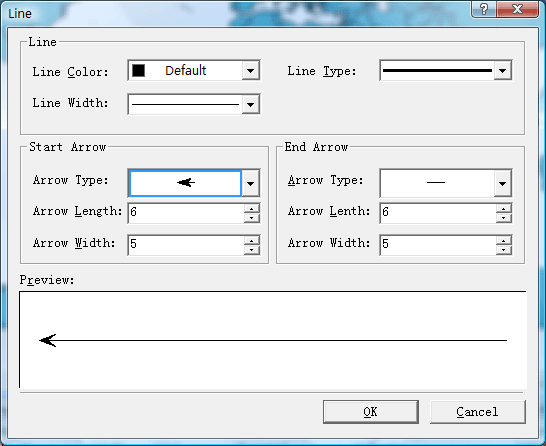
4. Line type dialog
It allows the user to
change the line and arrow attributes of a component or set of
components. as below:

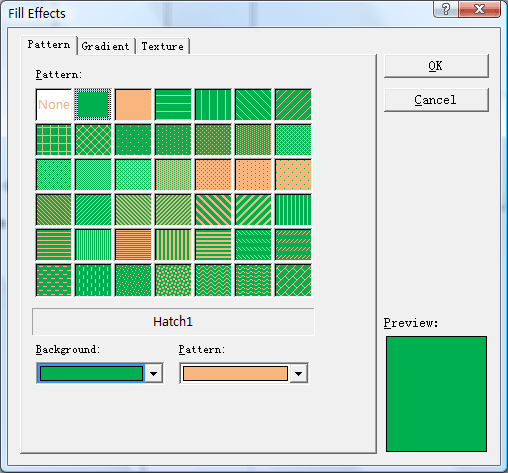
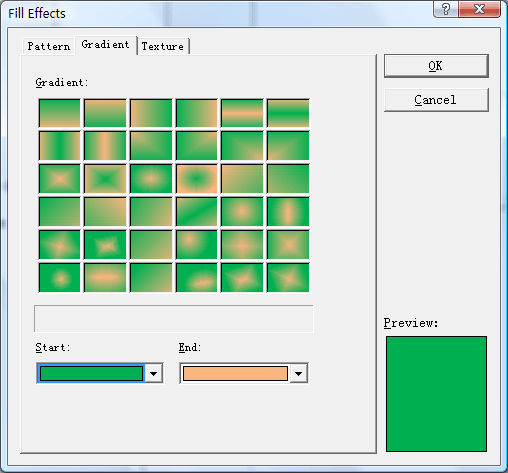
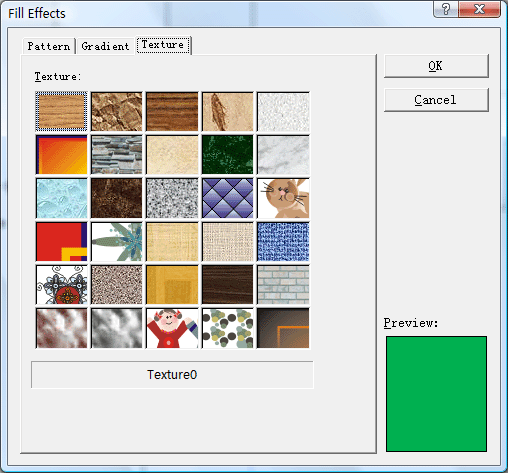
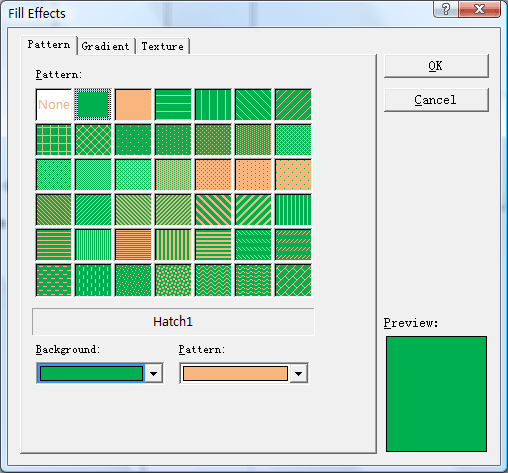
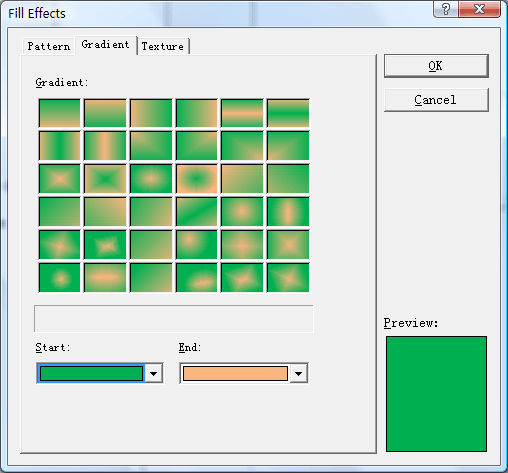
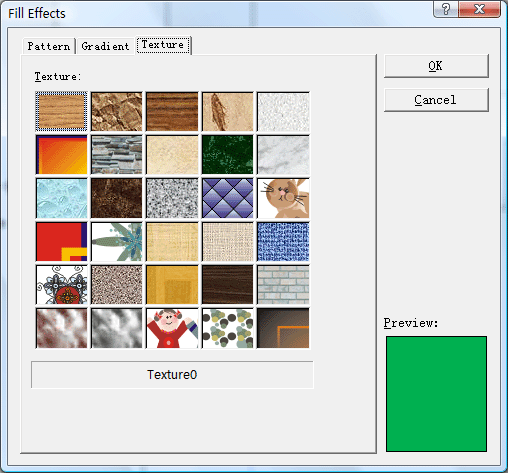
5. Fill dialog
It allows the user to
change the fill attributes of a component or set of components. as below: new

(Pattern fill page)

(Gradient fill page)

(Texture fill page)
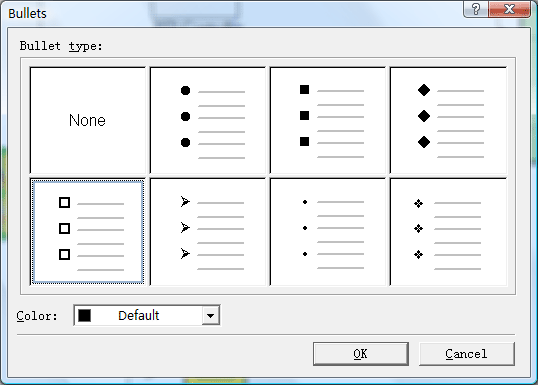
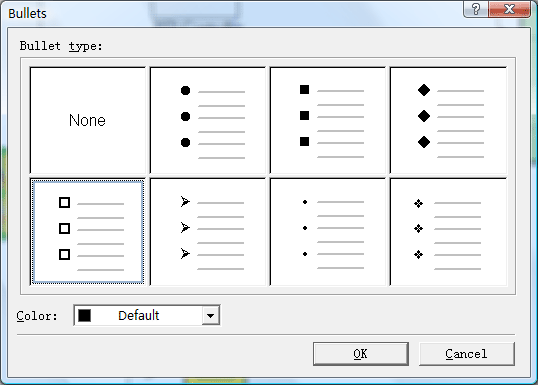
6.Bullets property page
It allows the user to change the text
bullet type of a specify component or set of components. new

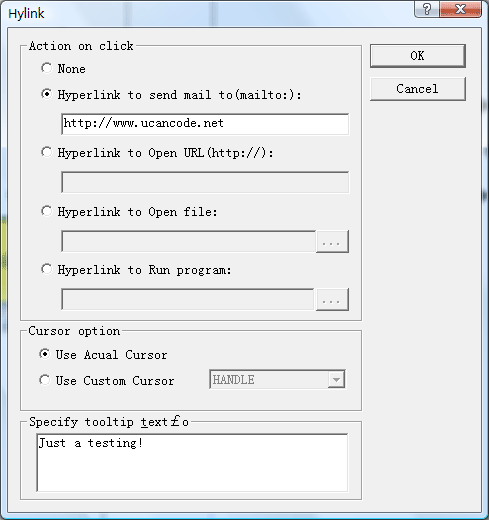
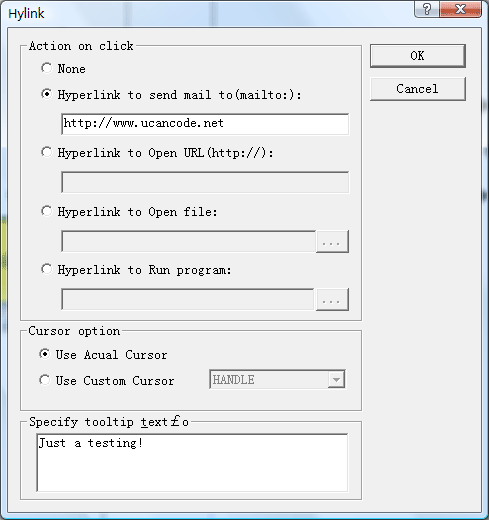
7. Event link dialog
It allows the user to change the event
attributes of a component or set of components. new

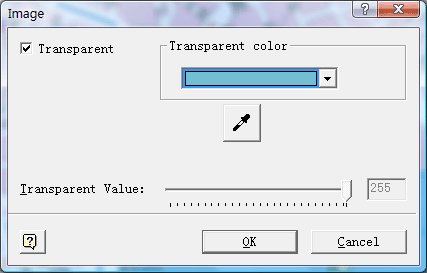
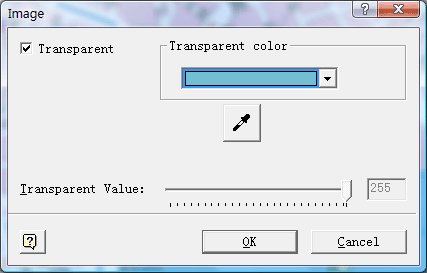
8. Transparent image
dialog:
It allows the user to change the
transparent attributes of a specify image component. new

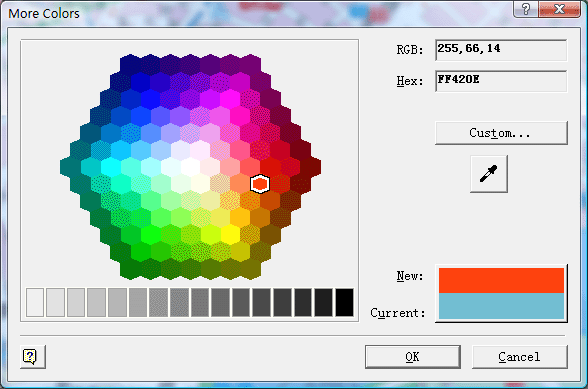
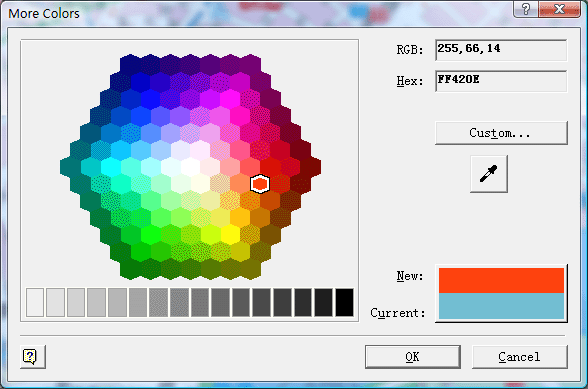
9.Office 2000 color
picker:
new

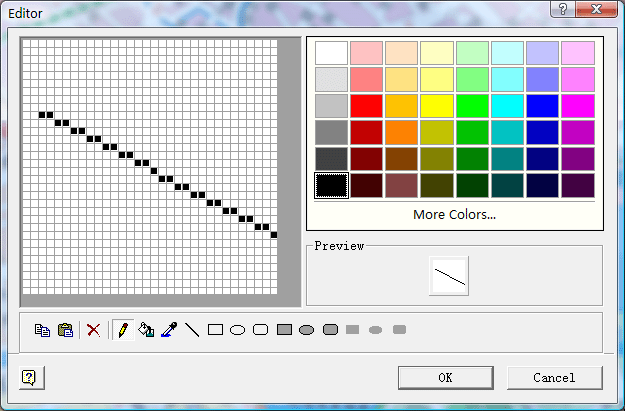
10.Icon
editor
It allows the user to
change the image attributes of a specify tool box item.

top
[
First |
Prev |
Next |
Last
]