The view contains all the logic you need to render your
graphical model to
the screen. It handles the drawing and printing of the model, as well as the
scrolling, sizing. The view's main function is to update sections of the screen
when the model changes.
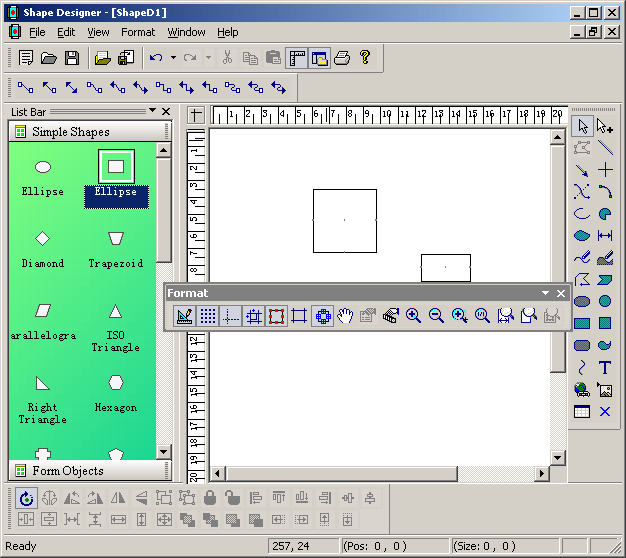
1 Grid
By default, each view is overlaid with a grid to which the
components snap.
You can show or hide the grid and turn on or turn off the snap feature. You can
also change the color of the grid so that it is visible against the background
color of the canvas.
By default, the grid rows and columns are 7 pixel. You can also change the
distance. The grids in each view are independent of each other. Consequently, if
you change the spacing or color of the grid in one view, the grids in other
views will not be affected.

2 Selection Handle Size
Another visual detail that you should consider is how your components appear
when they are selected. The selection handles are maintained by the form. You
can designate set how large they are. You can also override the methods that
draw the handles to change their appearance.
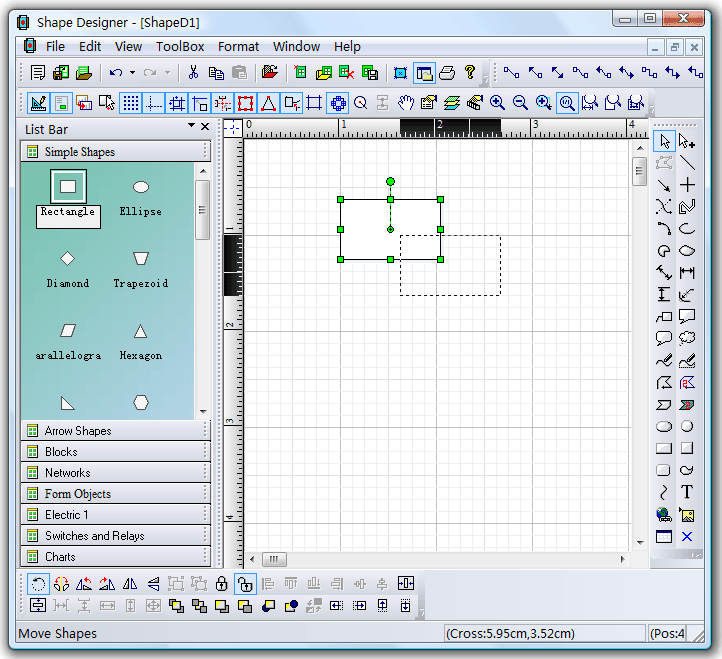
3 Component Tracking
Tracking the manipulation of components is another responsibility of the
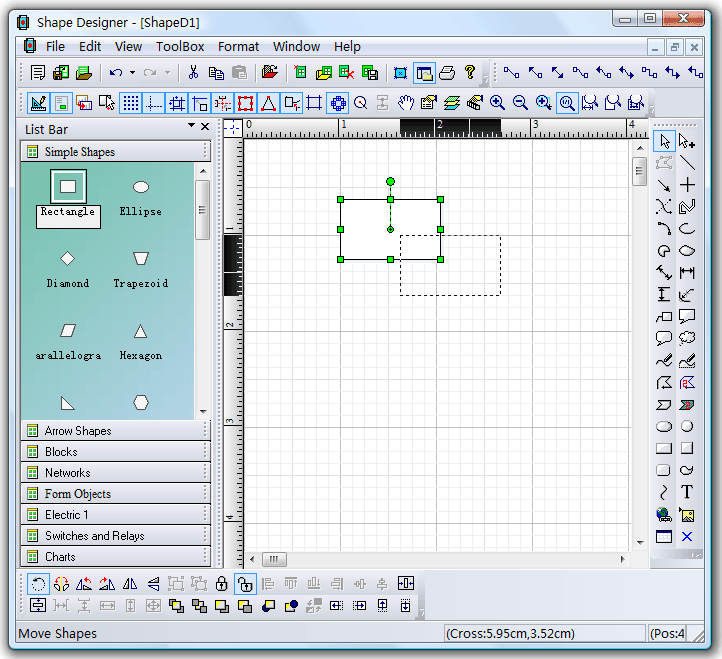
view. When an end-user moves, sizes or scales a component, tracking places an
outline around the component. The purpose of this outline is to convey how the
component would look if you dropped it in its current position.
4 Updating
The view observes a model. When an aspect of the model changes, it notifies
all of its views. The view has an OnUpdate() method that receives
these notifications. Then, it determines which sections of the view were
effected by the change and redraws them.
5 Scrolling
Each view has scrollbars on right and bottom,
the scrollbars will automatic
show when the form size more large than the client.
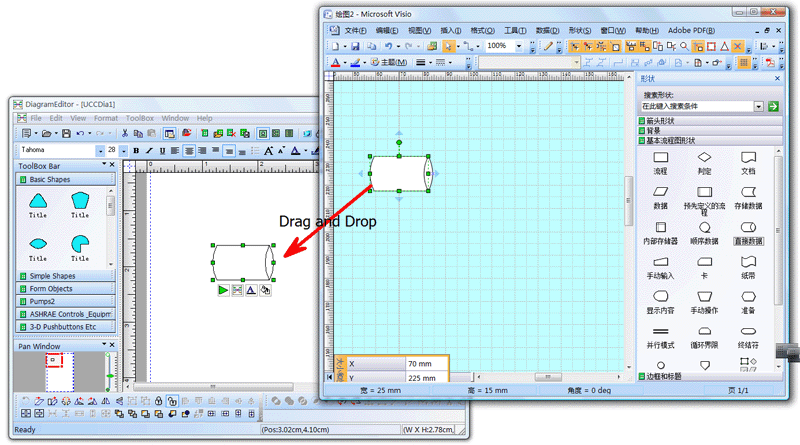
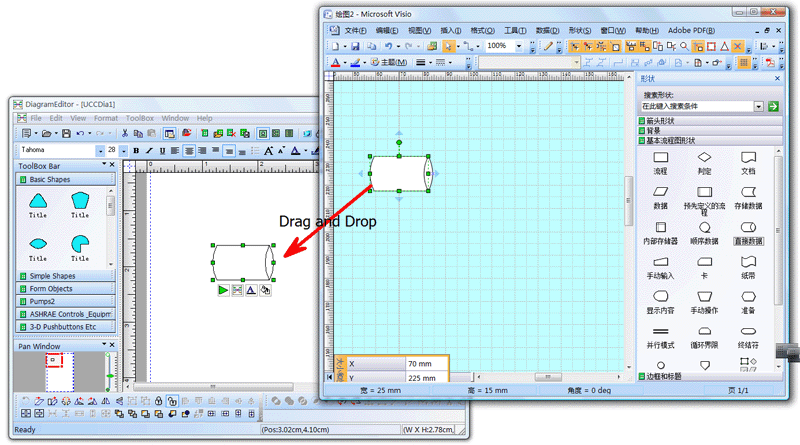
6 Drag and Drop
XD++ allows you to use OLE drag-and-drop for moving
components. You can
only use this functionality if you initialized the OLE libraries in your
application. To initialize the libraries, add a call to AfxOleInit()
in the InitInstance() method of your application object.
Using OLE drag-and-drop
enables the end-user to drag components from one
window to another. It also supports the dragging copy operation. The dragging
copy operation copies components the end-user is dragging to the new location
instead of moving them. If you do not want to support this functionality or load
the OLE DLLs, do not initialize OLE. When OLE is not initialized, the standard
drag-and-drop capabilities included in the CFOBaseView object are
available.

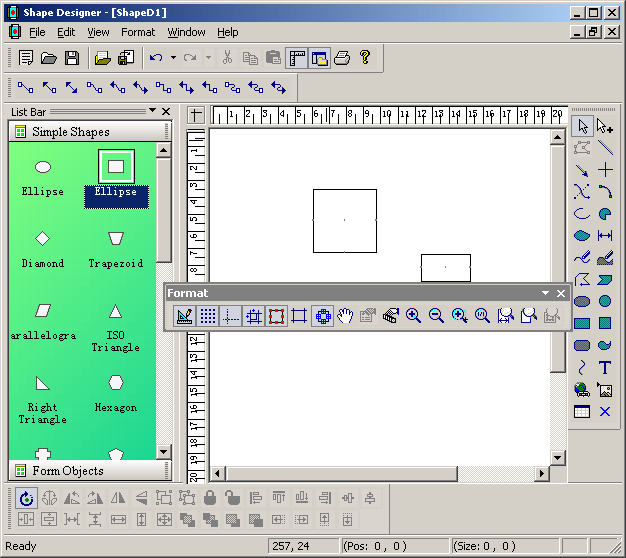
7. Separates a piece of user-interface
functionality into a distinct component. Examples include MoveTool, LineTool,
LinkTool, and ZoomTool. Tools can be added and removed from the controller and
users can create and register their own custom user-interface tools.

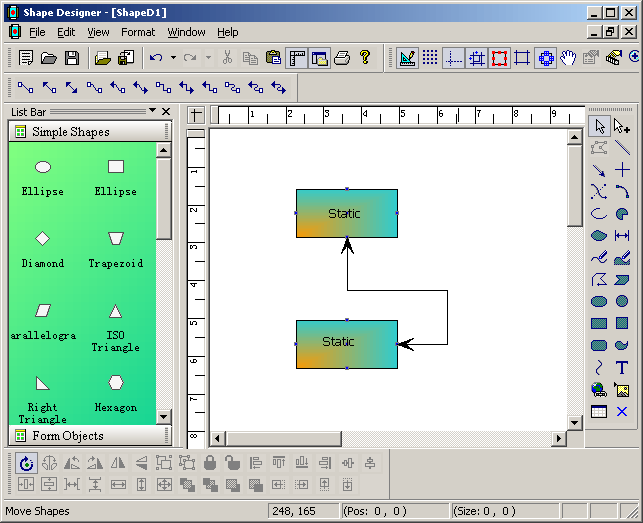
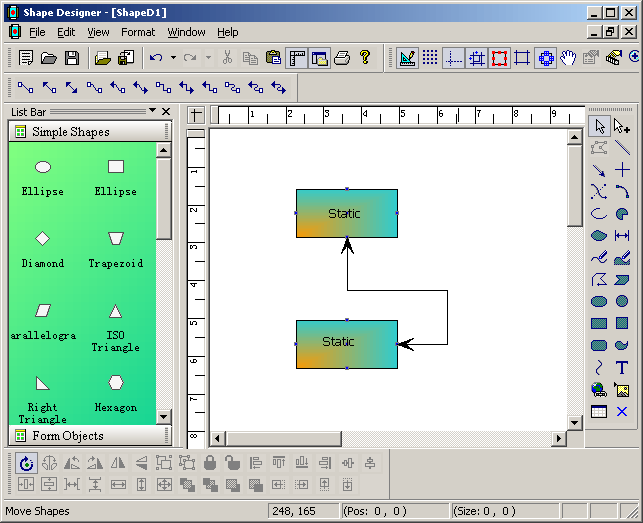
8. Glue to the points of the
shape, when
you moving, sizing, creating shapes on the canvas, it will automatic glue to the
points of the existing shapes on the canvas.
9.Zoom tool
The Zoom tool allows the user to zoom in and
out using the mouse and the Magnification property in the view allows precise
control over zooming.

10.Scrolling and Panning:
There are Scroll bars for scrolling the diagram
and the Pan tool allows the user to scroll by clicking and dragging the mouse.
The Origin property in the view provides precise control over scrolling.
11. Rulers:
The Rulers in XD++ are Zoom and scroll aware
rulers and have support for english and metric units and include mouse position
tracking.
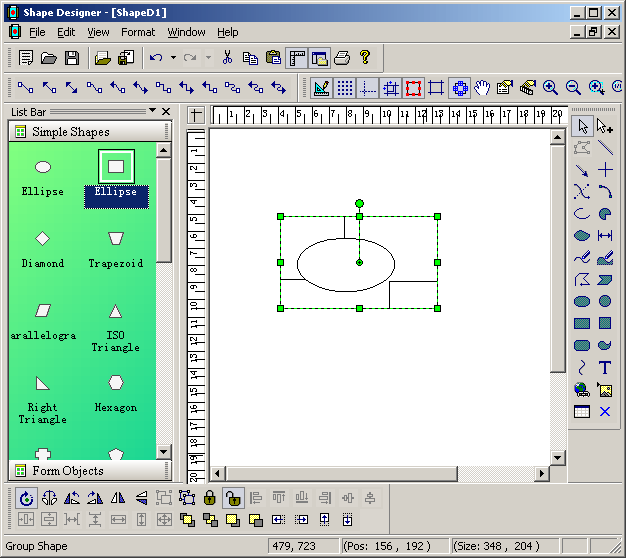
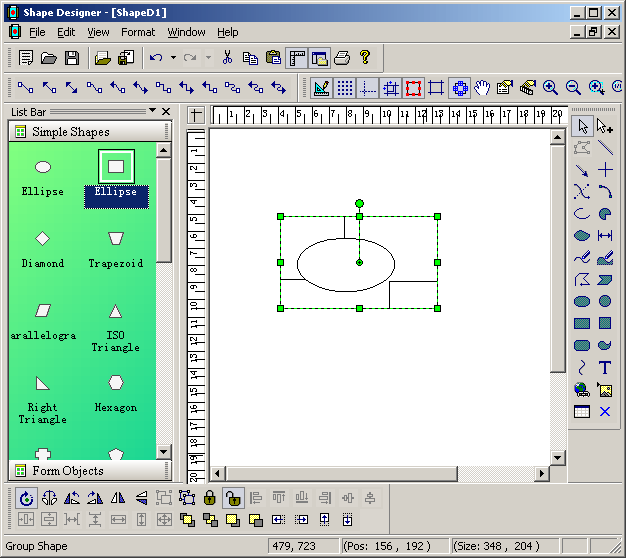
12. Group and Ungroup:
The Group tool creates a new group and adds the
currently selected nodes to it where as the Ungroup tool takes the currently
selected group and breaks it apart.

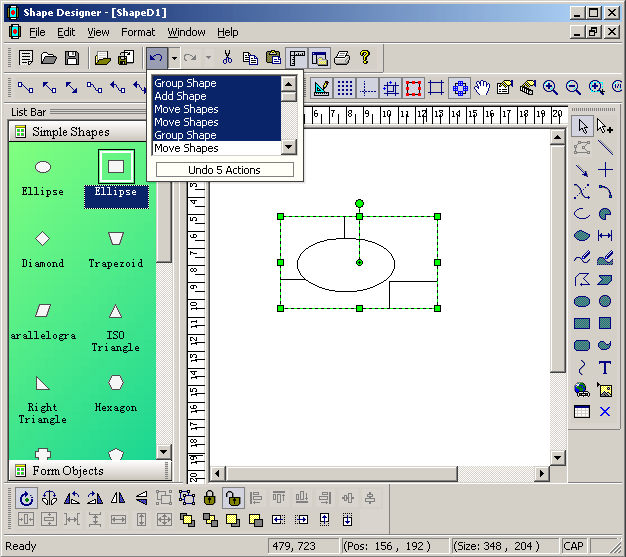
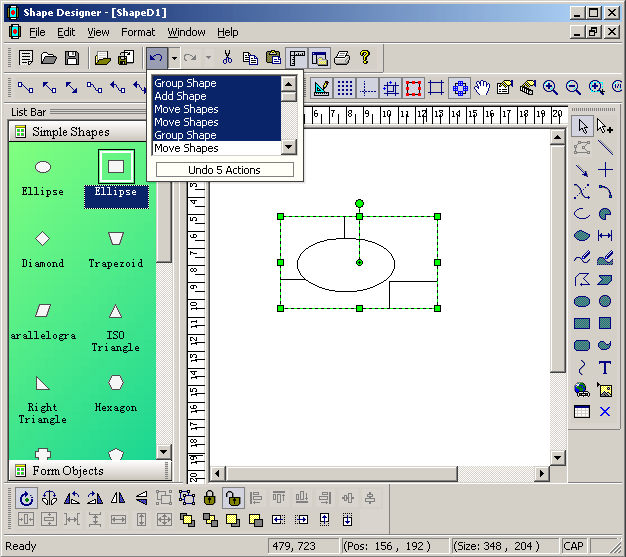
13. Undo/Redo:
XD++ Undo/Redo is built on command architecture
and the undo and redo stacks are maintained by the controller object.

14. Rotating Tool:
The Rotate toolbar contains tools for
rotating
objects in the symbol model. To rotate, move the mouse over the object you want
to rotate and then hold down the left mouse button. Move the mouse to rotate the
object and then release the left mouse button to complete the rotation.
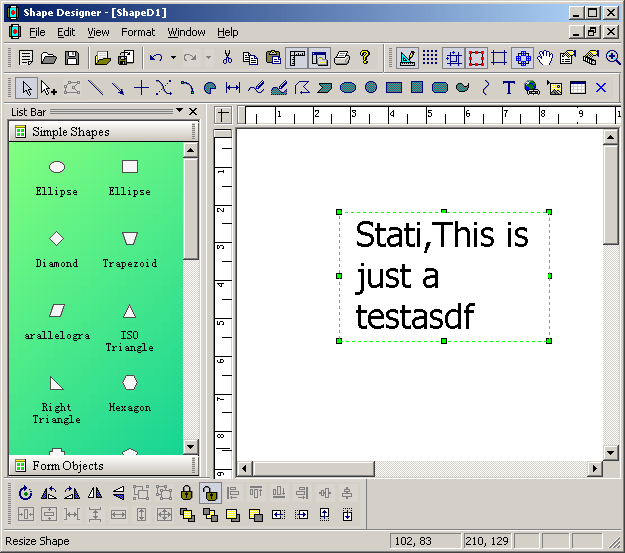
15.Text Editing:
The Text tool is used to create and edit text
nodes, whereas the Port tool is used to add connection ports to symbols.

For: Visual C++
6.0, Visual C++ 7.0, Visual C++ 7.1, Visual C++ 8.0, Visual C++ 10.0, Visual C++
15.0
[
First |
Prev |
Next |
Last
]